最近よく聞くGit。最初はエンジニアやプログラマーの間で流行っていましたが、今ではWEB制作関係のHTML & CSS + Photoshopあたりをメインのウェブデザイナーさんにとっても、Gitは使えないと・・・と言われ始めています。
そこで、今回WEB制作関係者におすすめなGitについて調べてみました(・・*
目次
そもそも、Gitって何なのか?

Git(ギット)は、ウェブ制作が進むにつれてゴチャゴチャになりがちな「バージョン管理」をラクにしてくれるツール。各制作したWEB過去データーを、日付を付けて保存していることはありませんか?でも増えてくると、ごちゃごちゃして見えにくいですよね。
そんな時に、役立つのがGit。
いつでも以前の状態に戻せるよう変更を加えたファイルをGitで保存することで、困ったときに即、以前のデーターを確認でき、どこがどう変わったのかなど、日付や誰が変えたかなども、簡単に確認できるという機能です。
[quads id=”1″]
では、Gitを使うとどんなメリットがあるの?
1.変更内容を記録できる
「いつ・だれが・なにを」変更したのか、バージョンと一緒に記録できます。
2.履歴に残せる
変更した内容を、時系列に履歴として残せます。以前のバージョンに戻すことも可能に。もう手元にファイル名を変えて、多くのデーターを残しておく必要もありません。
3.バージョンの違いを、目でわかりやすく確認できる
変更によって生まれた違い「差分」を視認でわかりやすくコードに色違いなどを示してくれる。(画像の差異も視覚的に確認可能)差分を視認できるので、今までファイル名だけで管理していた時よりも桁違いに便利に!
4.複数バージョンの開発を平行して進められる
変更履歴を枝分かれに記録していくことができます。ヘッダー・コンテンツ・フッターなど別バージョンを作って(または、サイドバーで担当者を変えて)、開発を進めていくような時に便利♪
5.異なるバージョンを結合できる
4の方法で、分けたバージョンも1つにまとめることができます。
そうすると・・・ひとつのウェブページができあがりますよね。こうやって、部分別に内容を深めていく(差分を作っていく)ことで、色々なものを組み合わせ、サイトが早く作れるようになるわけです。WEB業界がGit使いを求めるわけもこれでわかりますね。
WEBデザイナーでGitを使うならBitbucketがおすすめ!

では、これからGitを使う場合、どのGitホスティングを使うのが一番良いのでしょう?
実は、基本Gitはデーターを公開扱いにし、それらのデーターをみんなで共有することを考えられています。OSS(オープンソースソフトウェア)の考え方なんですね。
ですが、WEB関係ならば業務上、ソースコードなど公開できないことが多いですよね。
そこで、役に立つのがBitbucketホスティングです。
非公開プライベート扱いが無料で可能で、しかもリポジトリは無制限!また、5人までのチーム制まで無料で利用できますので、例えばディレクター・コーダー・デザイナー・プログラマーなどWEB制作の関係者をチームとして登録することで、作業も格段としやすくなるというわけです。
ここまで読んでみていかがでしょうか?Gitの仕組みはある程度理解できたでしょうか?もうちょっと知りたい方は、こちらのサイトの内容がとてもわかりやすいので読んでみてください。
それでは、いよいよ、利用してみたいな。。ちょと触れてみたいな。。そう思われた方にむけて、ここからインストール方法を説明します。結構簡単♪
Gitをいよいよ導入してみよう!

それでは、Gitを早速導入してみましょう!結構簡単に始めることができますよ。そして全て無料!これって嬉しいですよね♪ 説明は、Windows7に言うンストールスル方法で記載します(Macでもあまり変わらないかもしれません・・・)。
まず、Gitアプリをインストールしよう!
ココでは、Macで評判の良い無料Gitアプリ「Atlassian SourceTree」のWindows版があるので、こちらのインストール方法で説明します。
まず、下のURL先からアプリをダウンロード。
URLをクリックすると、即ダウンロードできる青いボタンが有りますので、そちらをクリックして下さい。

ダウンロードできたら、SourceTreeSetup_1.6.18.exeをクリックすると、インストールが始まります。
この画面が出たら、NEXTをクリック。

インストール場所を聞いてきますが、場所を変えたい人以外はこのままで。NEXTをクリック。

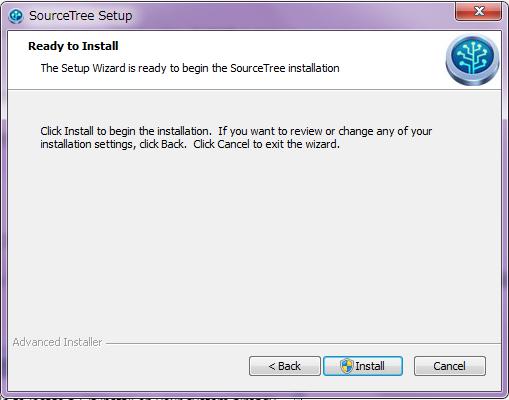
最終確認として、この内容でインストールしてもよいか聞いてくるので、よければInstallをクリックしてください。

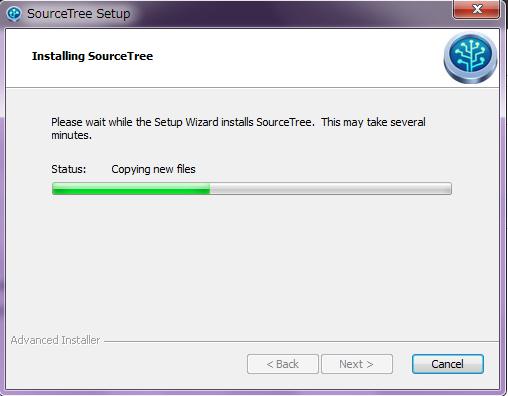
ただ今インストール中~♪

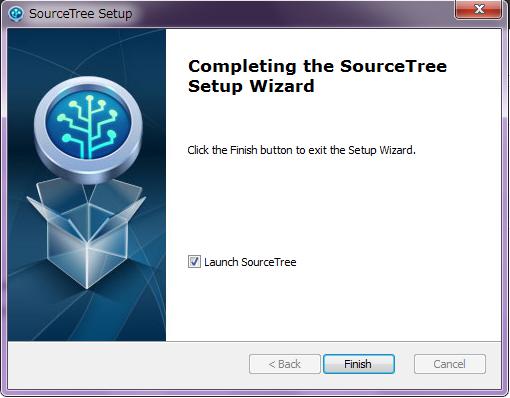
インストールが完了しました! Launch Source Treeにチェックを入れたままで、Finishを押すと、SourceTreeが起動します。

SourceTreeアプリの設定をしよう!
続いて、
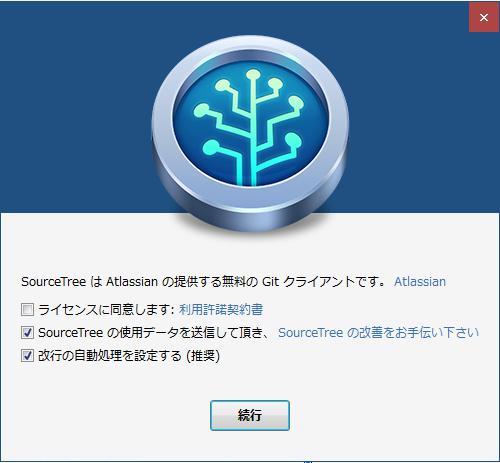
ライセンスの同意にチェックをして、続行をクリック。

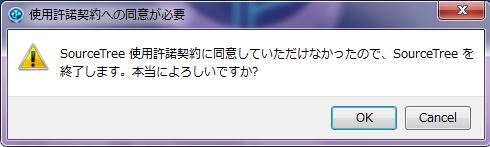
ちなみに、ここで続行をクリックしないと・・・こんな画面が出ます。ここでOKを押すと、アプリが閉じてしまうので、その場合は、全てのアプリ一覧にあるAtlassianフォルダ内の、Check for Updateをクリックしましょう。

アプリが、今のバージョンコントロールシステムをダウンロード始めます。

ダウンロードが終わると、同じ画面で緑色のバーがFullになり、次へのボタンをプッシュできるようになりますので、クリック。

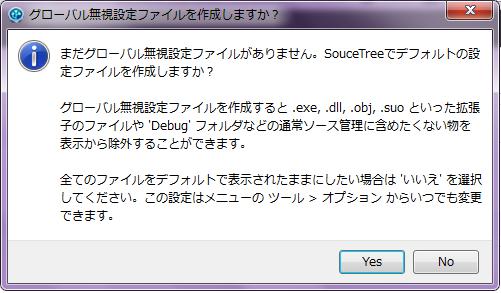
内容を読み、好きな方を選択して下さい。ここでは、後ほど変更も可能なのでYESで進めます。

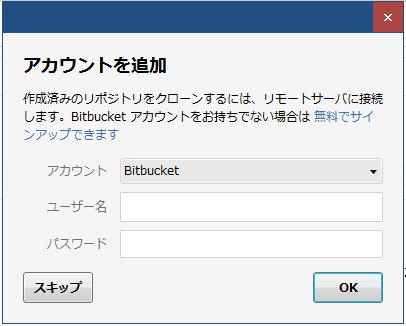
続いて、アプリの窓口に戻って、アカウントを作成。ここから、他の主要のGitを「アカウント▼」をクリックすると、選択できます。

Gitホスティングのアカウントの作成をしよう!
まず、Gitホスティングにアカウントがない方は、アカウントを作成しましょう。
Gitホスティングについてはこちらがとても詳しいので参考にして下さい。
こちらでは、無料のユーザでもプライベートリポジトリを個数制限ナシで作成できるBitBucketで、アカウントを作成します。
リンク先をクリックすると、即アカウントが取れるように緑枠の「Get started for free」があるので、そちらをクリック。

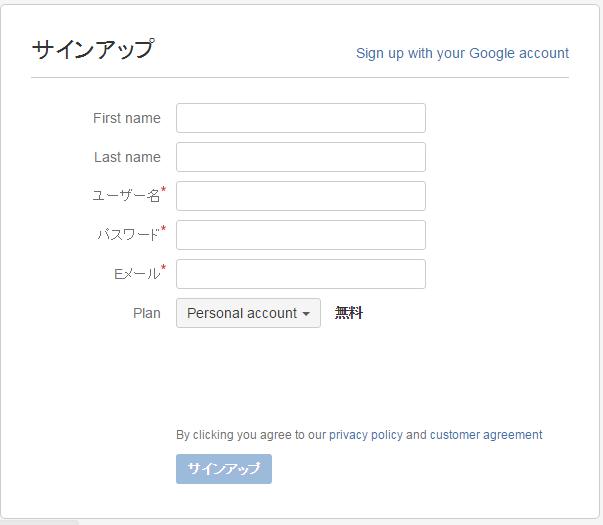
アカウント内容を入れていきます。 ここで、BitBucketは、5名のユーザにしかコミット権を付与できるので、登録時にPersonalではなく5teamにしておくと、基本ユーザーが増えた時にも便利です。

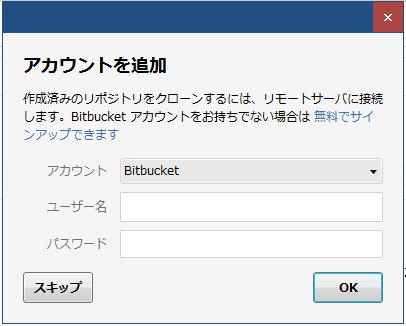
アカウントが取れたら、アプリの窓口に戻って、今作成したアカウントを入れましょう。

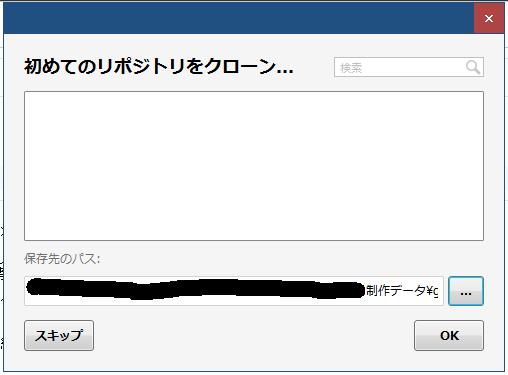
すると、今あるPC内容を始めてリポジトリクローンするようにPC保存先を聞いてくるので、有る方は専用のフォルダを「・・・」より選択してください。自分はココは、スキップしました(後ほど指定)

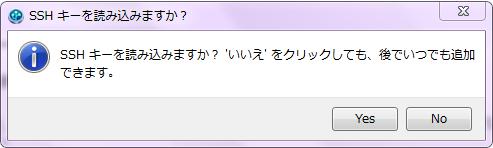
続いて、SSHキーを持っている方はインストールするかを聞いてくるので、YES. 何のことだかさっぱりな方は、NOをクリックしましょう。

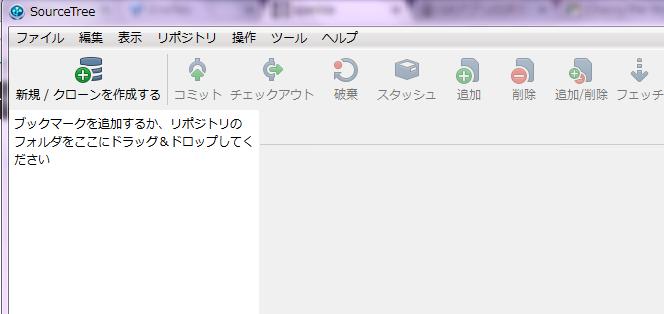
これで、基本的設定が全て終わりました!お疲れ様でした! 自動的に日本語化もされているのでとても便利ですね。

新規/クローンを作成するから、先程スキップしたリポジトリクローンを作成することができますので、お試し下さい。
また、細かい設定はTool>オプションから設定を確認できます。
これで、ひと通り使えるようになったGit。まだまだ、Gitにはできることがあります。慣れるまでは少し時間も掛かりますが、是非導入をお勧めいたします。下の本など特におすすめ♪ チェックしてみてくださいね。ありがとうございました。




