最近、Sass・Scss・Lessなどの言葉が飛び交っています・・・すべて、CSS関連用語ですが、あなたはわかっていますか?わたしはわかっていませんでした(笑)。ということで、調べてまとめてみました。
それぞれの違い
[quads id=”1″]
Sass
Sassとは「Syntactically Awesome Style Sheets(構文的に素晴らしいスタイルシート)」の略。世界で最も成熟し安定した、かつ強力なプロ級のCSSの拡張したメタ言語なのだそうだ。CSSのすべてのバージョンと完全に互換性があり、シームレスに利用可能な任意のCSSライブラリも豊富。コーディングを一番簡略化できる。記法はSASS記法を用い、拡張子は.sass。
Scss
Scssとは「Sassy CSS(生意気なCSS??)」の略 。上記のSassの機能をCSS3(Media Queries等含む)文法と互換性がある形で再実装したもの。CSSと書き方が似ているため、マークアップエンジニアには導入しやすい。SCSS記法を用い、拡張子は.scss。
3つの共通点
基本的に同じなのは、CSSの言語自体を拡張してCSSには存在しない機能を追加していること。変数、ミックスイン、入れ子ルール、名前空間、四則演算、関数などの動的な処理をCSS拡張メタ言語を利用することでCSSに追加できるので、CSSよりも出来ることが広がる。
ということで、CSSなのに変数や関数、演算など使えてしまう・・・という代物です。やばいっ すごいっ。
でも、CSSにプログラムなんていらないんじゃ・・・

そう思いますよね。ですがこれ・・・、じつはSass説明でも書きましたが、コーディング時間がかなり早くなるんです。ということで、例を出してみましょう。
【通常のCSS処理】
/*ベンダープレフィックスした角丸*/
div {
-webkit-border-radius: 10px;
-moz-border-radius: 10px;
-ms-border-radius: 10px;
-o-border-radius: 10px;
border-radius: 10px;
}
これが・・・Scss(compassをインポートした場合)
/*ベンダープレフィックスした角丸*/
@import "compass";
div {
@include border-radius(10px);
}
こうなります・・・・。 えっ?!ってなりません? 私はなりました・・・。これなら、ジェネレーターなどアクセスせずとも、角丸の大きさを指定するだけでOK!ジェネレーターより早いっ! え・・ベンダープレフィックスがわからない? おっと。。
ベンダープレフィックスとは接頭辞のこと。CSS3でブラウザ事に独自の拡張機能として先行実装する場合に付ける識別子のことで、各ブラウザごとに識別子があり、
-ms- ・・・・・・ Internet Explorer -webkit- ・・・・ Google Chrome、Safari -moz- ・・・・・ Firefox -o- ・・・・・・ Opera
を、各実装設定したCSSコードの接頭(最初に)に、ブラウザごとの指定を記載することを指します。エディタなどに専用プラグインを入れて、みなさんコマンドで実装させちゃっているベンダープレフィックス。私もSublimeText3にてお世話になっています。(ということで詳しくは覚えていないぞ!(まてぃ
ゴホン・・・。
それでは、話を戻しまして、Sass・Scss・Lessのお話へ。
なぜ今、広がってきてるの?人気になりつつあるの?

CSSの問題点を解消できるから
CSSの個々のクセ解消
それは、CSSって「個人個人のクセ」が現れたりしますよね。同じ画面なのに、その描き方(CSSの組み方)は千差万別。ある人が作り上げたものに、別の人が読もうとすると、うわ~ってこともよくあったりで・・・。そうそうwordpressなどのテンプレートの読み込みなんて、その典型的例が起こることがあったりしますでしょ。
・・これなら、自分で組んだほうが早いわ・・って。。
だって、下手にいじると不具合が起こったりするんですもん(愚痴)。自分の記述法のほうが楽ちんなわけです。これを解消するために、会社などでチームを組み作成している場合は、コーディング規約や、さまざまなルールを作って対処していますが、それも慣れるまでは大変です。
ですが、このツールをチームで利用するならば、クラス名のルールなど決めるだけで、あとは基本的なCSSのコーディングをぱっとツールが作ります。そう、同じCSS組み方の出来上がりというわけです。これなら、何かあった際にも対処しやすいですよね。
大規模なサイト作成時にうまれる、沢山の継承
できるだけ、HTMLにしろ何にしろ、シンプルにわかりやすくがベストですが、大規模なサイト作成になるほど、複雑な構造を持つHTMLになってきて、たくさんの継承が登場し、その都度コードをコピーしたりしてスタイルを作りこんでいくことってありませんか? というか大きくなくても、ありますよね。ペタ張り(笑)
そして、スタイルの使い回しをするほどに、継承問題が起こるわけです。もちろん小さいですが、都度々々起こるとちょっと手間。そんな時に、Sassなどは便利♪ よく使うものは「変数としてキープ」が出来るんです。まるでスニペットみたいですね。このおかげで、大規模なサイト作成をする際にも、サクサクっと以前よりも制作がしやすくなります。
というわけで、利用し始めると普通のCSS記述に戻れない!と言われているSass類ですが、では、その利点とは何なのかまとめていきましょう。
数々ある利点
理由その1.コーディングが早くなる

・変数に「よく使う色、よく使うフォントセットなど」セット。自由に呼び出す。
$変数名でセット可能。フォントセットなどはかなりありがたい。
ミックスインとインクルードでCSSをテンプレート化できる!
複数のスタイルをイン(IN)できるのでミックスイン。
SASS記法では = で記述でき、+で呼び出しとなる。
SCSS記法では @mixin で記述でき @include で呼び出し。
まるでスニペットみたい。
ミックスインでは変数を引数としても使えるので、これも便利。
条件分岐や繰り返し処理ができる。
JavaScriptなどのように記載可能。繰り返し文や、if文など各種つかえるので条件別にも記載できる。メニューなどでそれぞれ違ったIDなどを持った要素にCSSを設定したい時に便利♪ 頭に「@」を付けて命令文を書こう。
これ、まるでEmmetっぽい記載も出来るのもすごいっ。
値の演算ができちゃう!
個人的に使うことはあまりない気がするが、Sassでは、+、-、*、/、%を使った、値の演算が可能。数値はもちろん、色まで数値を帰れるというから驚き。また、別の単位同士(pxとemなど)でも演算できる。
理由その2.CSSでの問題を解決できる

・CSSの継承をネスト化できるので、簡潔に記述できる。
#main{
background-color:#000;
.content{ /*ネスト化*/
background-color:#aaa;
color:#000;
.sidebar{
padding:10px;
}
}
}
これで、継承問題も解決できる。
理由その3.CSSの記述法(変換法)を指定できる
CSSの記述スタイルが4つ用意されている。それにより、圧縮率や実効速度。可読率がかわる。4つの種類は、:nested :expanded :compact :compressed。私の通常バージョンは、expandedだが、compactも人気なのではないだろうか?minファイ状態はcompressed。
こんな感じで利点が豊富なわけだが、微妙な違いがあるのでまとめてみよう。
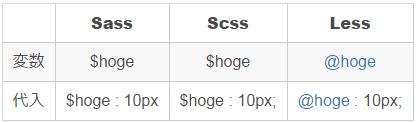
変数の違い

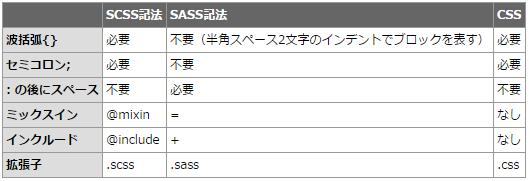
記述の違い

利用方法の違い
Sass/Scssは、それぞれの記法で記述後、コンパイルすることでCSSファイルを作成する。LESSは less.jsと.lessファイルにHTMLからリンクし、クライアントサイドのブラウザからも利用可能に。